Getting Started
Introduction
Thank you for purchasing our template. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch templates with great functionality, premium designs and human readable code.
WineHouse is a responsive and clean HTML template, made by a team of creative professionals here at ThemeREX. ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This template
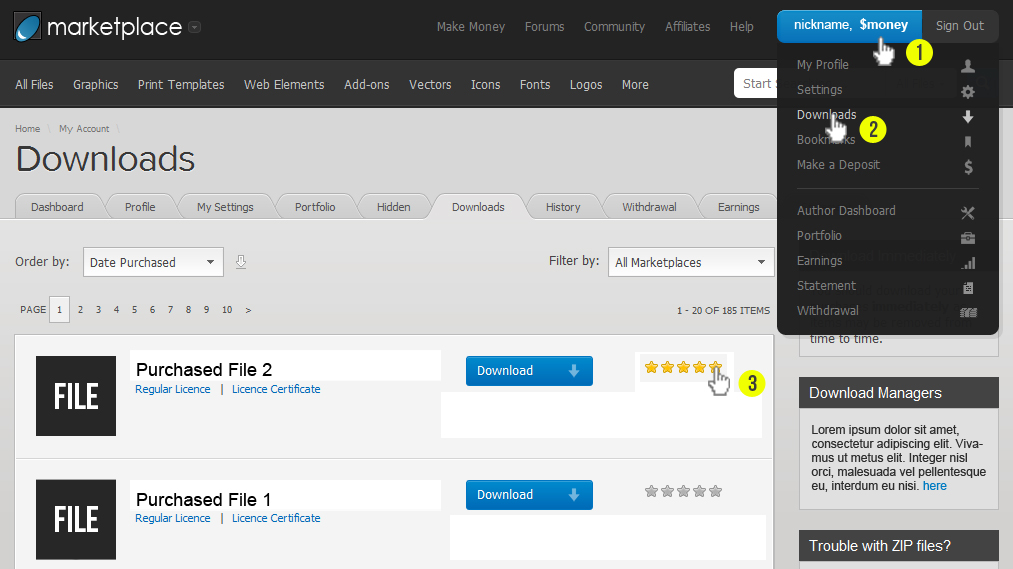
DON'T FORGET to rate this template on ThemeForest – it's good to know what others think about our work. You can rate it in the download area of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
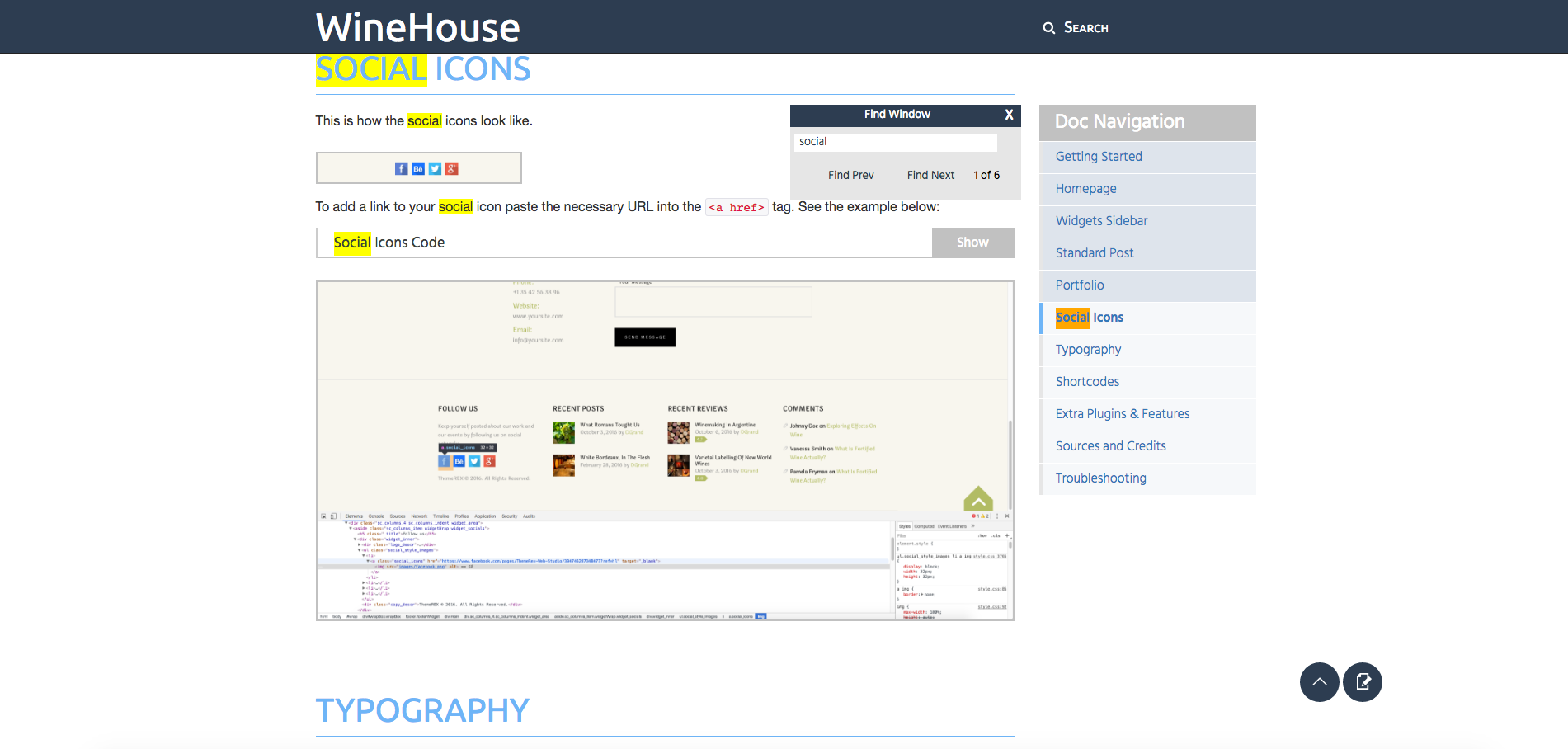
Use our built-in Search tool (top right corner in the header of this file) or the search tool in your browser (click CTRL+F - works in most browsers) to quickly find all the keywords which you are looking for:
License
With ThemeForest regular license you are licensed to use this template to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the template on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the template, you can combine it with other works to create the End Product.
- template updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
- License FAQ: http://ThemeForest.net/licenses/faq
- Licenses overview: http://ThemeForest.net/licenses
- Regular license details: http://ThemeForest.net/licenses/regular
- Extended license details: http://ThemeForest.net/licenses/extended
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Download" page and click on the template download link.
Check this link for more information on this matter: https://help.market.envato.com/hc/en-us/articles/202822600-Where-Is-My-Purchase-Code-.
PLEASE NOTE That as authors of this template we do provide support only for the template-related features and of course for the issues related strictly to this template.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.ticksy.com/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
A lot of the questions that are posted in the forum have been posted many times before, and get the same answers each time. Before submitting a new ticket, please try searching the forum for an answer. The forum has its own inner search and also has been indexed by Google, so if you can not find your answer with a forum search, it is worth typing it into Google too. Please make sure you have looked at the available resources before submitting a support request.
Customization
As we have mentioned above the template's customization/modification is beyond the scope of our support policy. Nevertheless, if you in need of such service you can refer your request to our partners at MockingBird Customization Studio. They provide all kinds of services from template/template installation to deep coding customizations.
All you need to do is follow this link https://mockingbird.ticksy.com/ and submit a ticket with detailed explanations of what needs to be done.
As for the minor CSS tweaks the best way is to use Firebug (an add-on for Firefox: http://getfirebug.com/), Chrome Developer Tools (available in Google Chrome) or other similar tools.
See these short video tutorials about Firebug:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
Here you can find more information about CSS:
Homepage
This HTML template provides a few different homepage styles. Below are a few examples.
Home 1:
Home 2:
Home 3:
The corresponding files index.html, restaurant.html, blog1.html (as well as the others .html-related ones) are in the root directory of your template's archive.
Widgets Sidebar
This is how the standard widgets sidebar looks like.
<div id="sidebar_main" class="widget_area sideBar"> ... </div>
The corresponding file, which is post-sidebar.html is in the root directory of your template's archive.
Standard Post
Below is an example of a Standard Post.
<div class=" content"> ... </div>
The corresponding file, which is single-post.html is in the root directory of your template's archive.
Social Icons
This is how the social icons look like.
To add a link to your social icon paste the necessary URL into the <a href> tag. See the example below:
<a class="social_icons" href="https://www.facebook.com/pages/themerex-Web-Studio/394746287348477?ref=hl" target="_blank"><img src="images/facebook.png" alt=""></a>
Typography
Below you are a few of the Typography elements used in this template.
Headings
Dropcaps
Check the typography.html file for more information.
Shortcodes
Below are examples of several shortcodes available for this template.
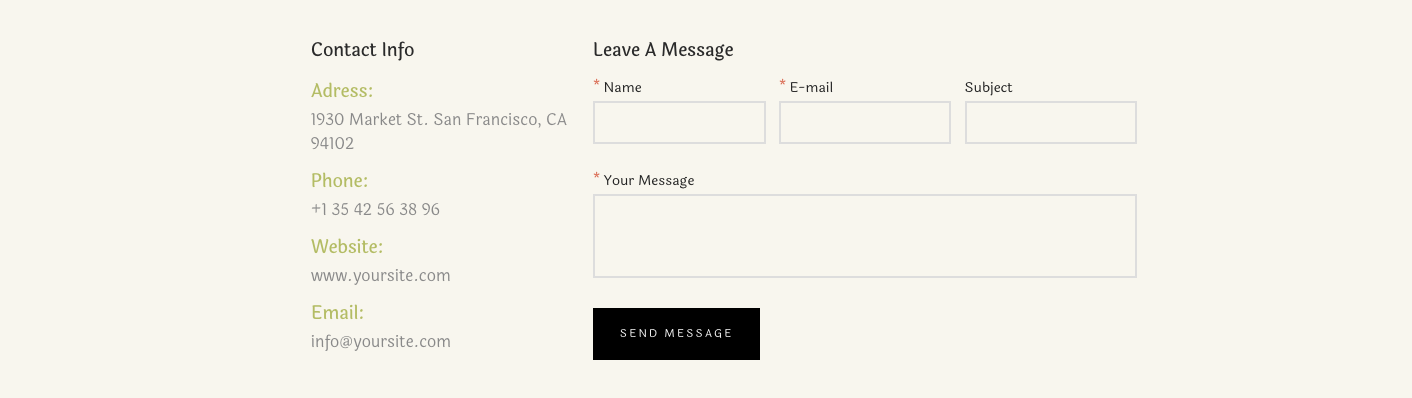
Contact Form
Here is the main Contact Form.
There are several files responsible for contact form functionality:
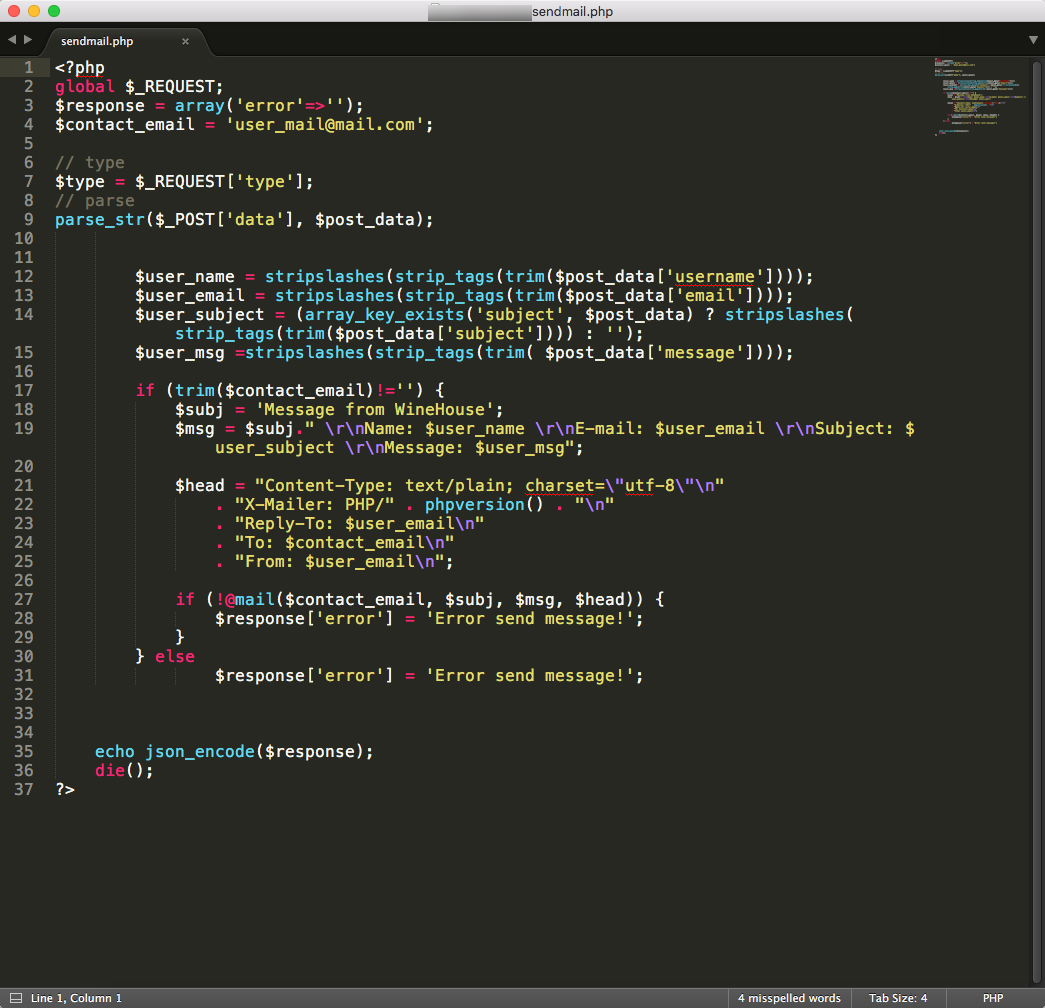
root directory.../include/sendmail.php
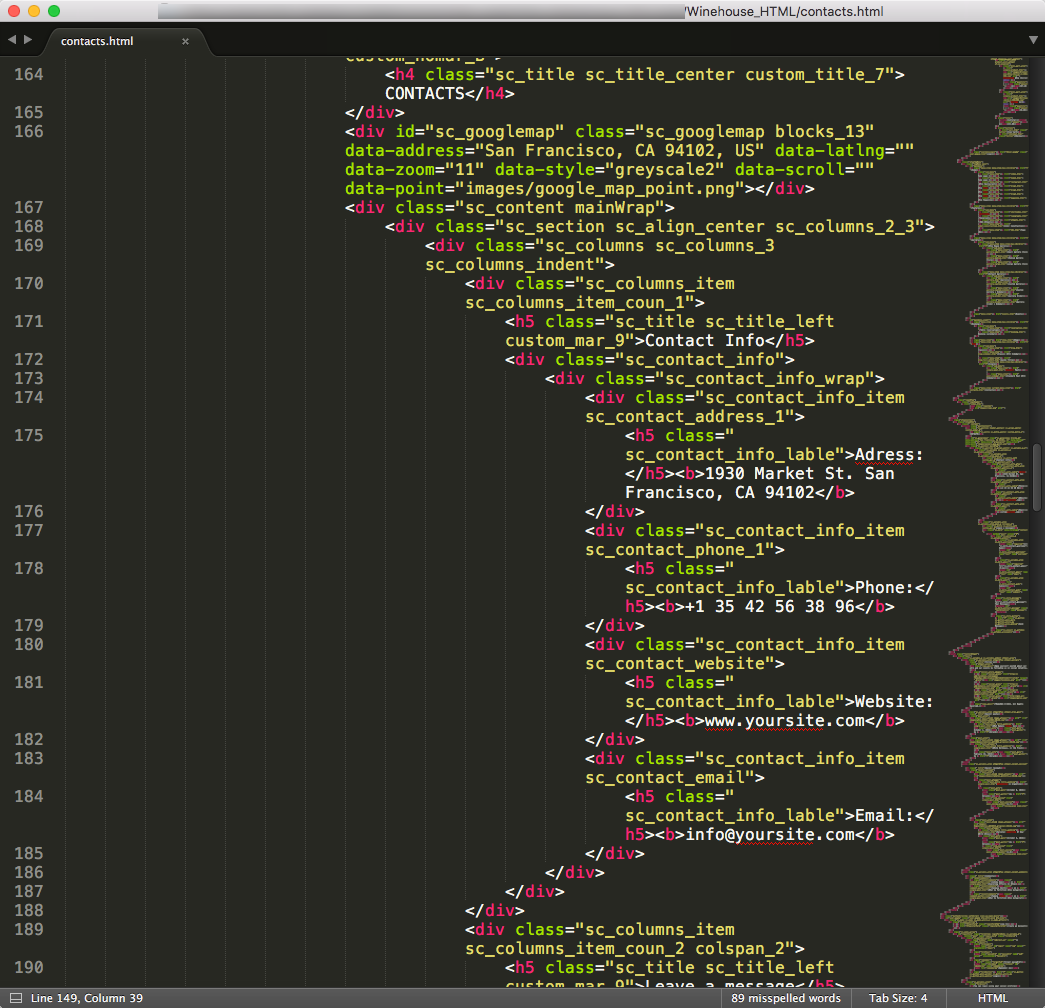
root directory.../contacts.html
Specify your email address in the sendmail.php file. Check the screenshot below.
$contact_email = 'user_mail@mail.com';
Google Map
This is how the standard map looks like.
Files responsible for Google map initialisation and functionality:
root directory.../js/custom/_googlemap_init.js
root directory.../contacts.html
Address/coordinates may be specified in the root directory.../shortcodes.html file or any .html related file where the Google map should appear.
<div id="sc_googlemap" class="sc_googlemap blocks_13" data-address="San Francisco, CA 94102, US" data-latlng="" data-zoom="11" data-style="greyscale2" data-scroll="" data-point="images/google_map_point.png"></div>
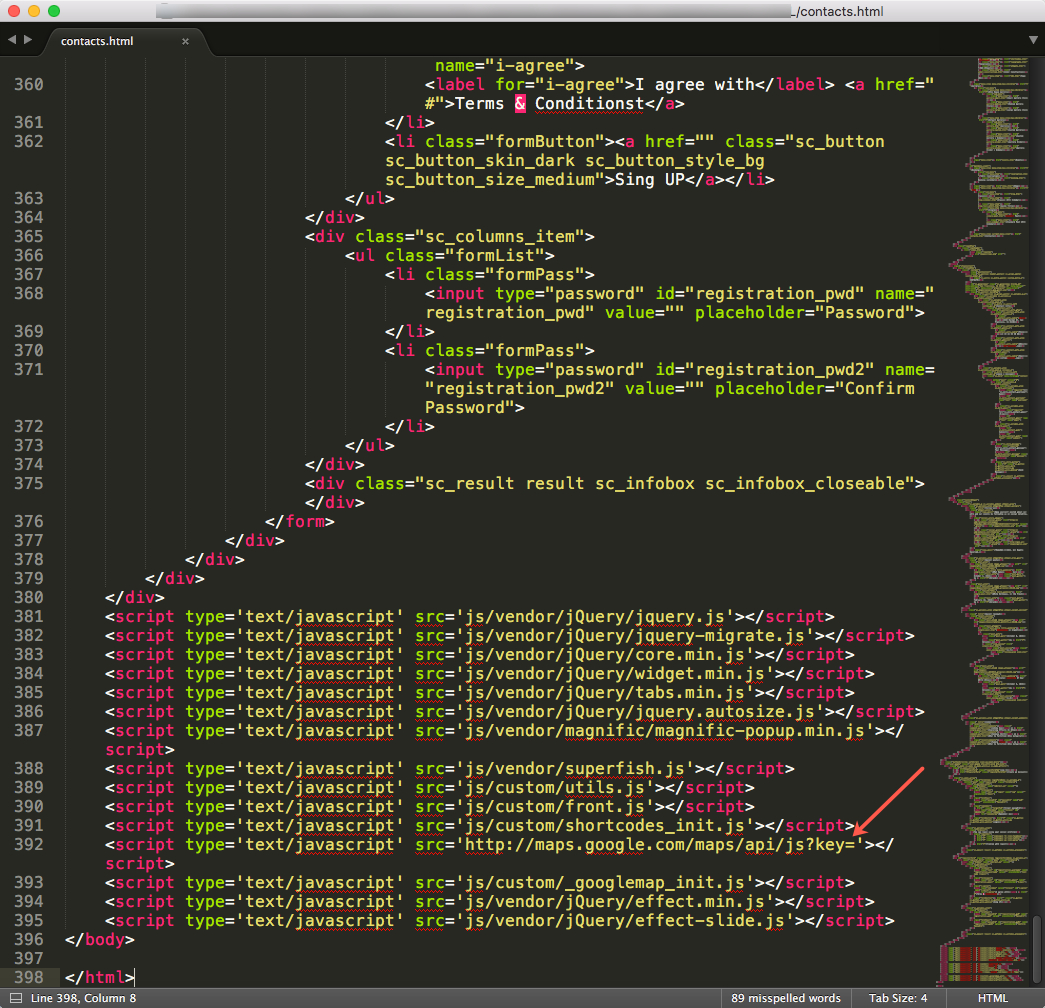
Google API Key should be specified in the index.html file (or in any file you want a Google Map to appear). Insert it right after the equals sign "=". Check the screenshot below for more information.
<script src='http://maps.google.com/maps/api/js?key=...;rnd=776410465' type='text/javascript'></script>
Extra Plugins & Features
There are several additional plugins that were stylized according to the main color scheme of this template. In this section we describe a few of them.
As for the rest, all the necessary files that are responsible for plugins styles & functionality are in the root directory.../js/vendor/... and root directory.../css/... folders.
PLEASE NOTE! Full-fledged functionality might not be supported/provided for some of the additional plugins (because some of them were just stylized to match the template's color scheme and overall look) as it is just an HTML template.
Below you can check a brief explanations to some of the most popular plugins included into this template.
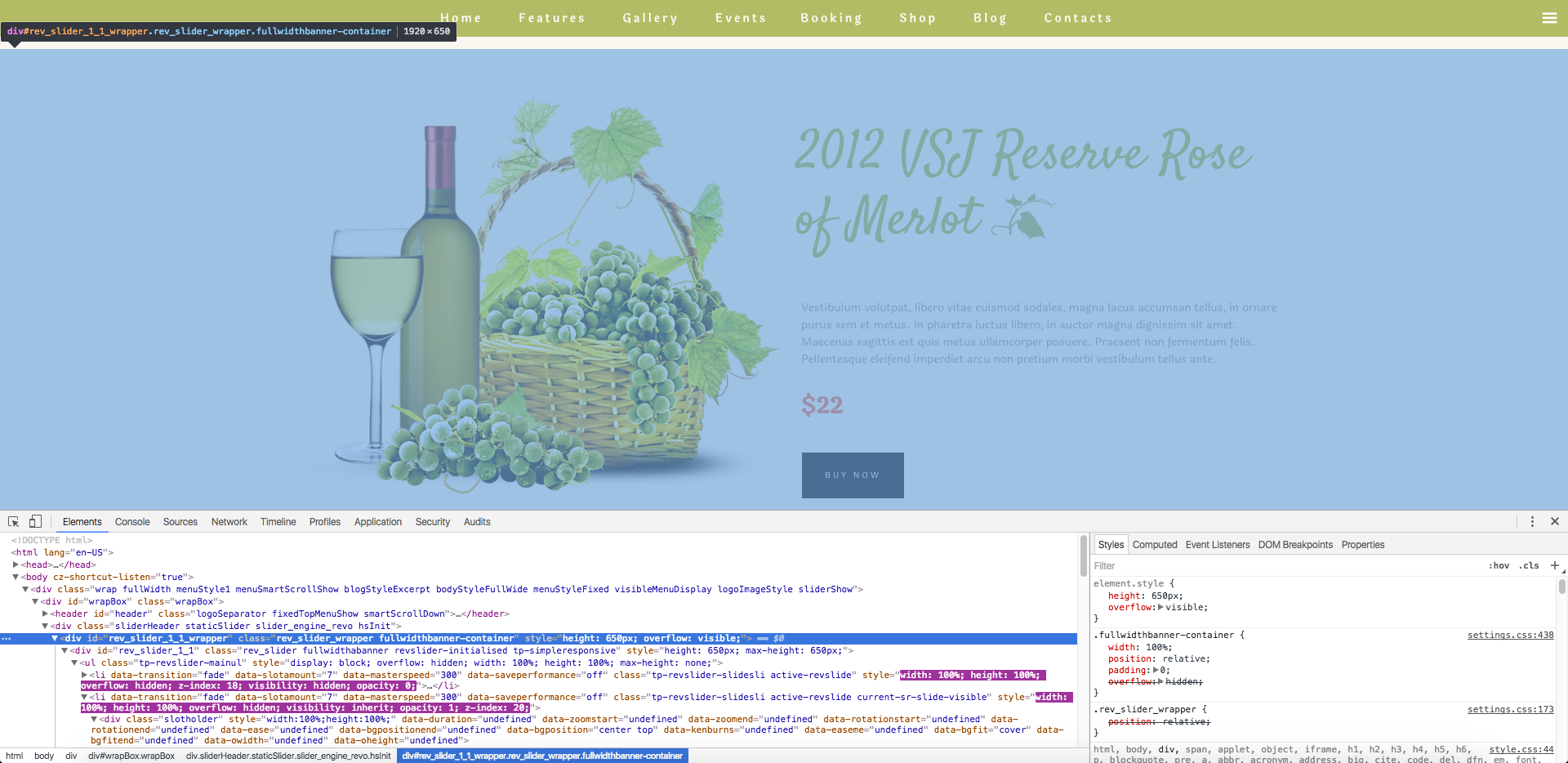
Revolution Slider
Files responsible for the Revolution Slider functionality:
root directory.../js/vendor/revslider/...
root directory.../index.html
Check the index.html file (as well as the other corresponding index files) for more information.
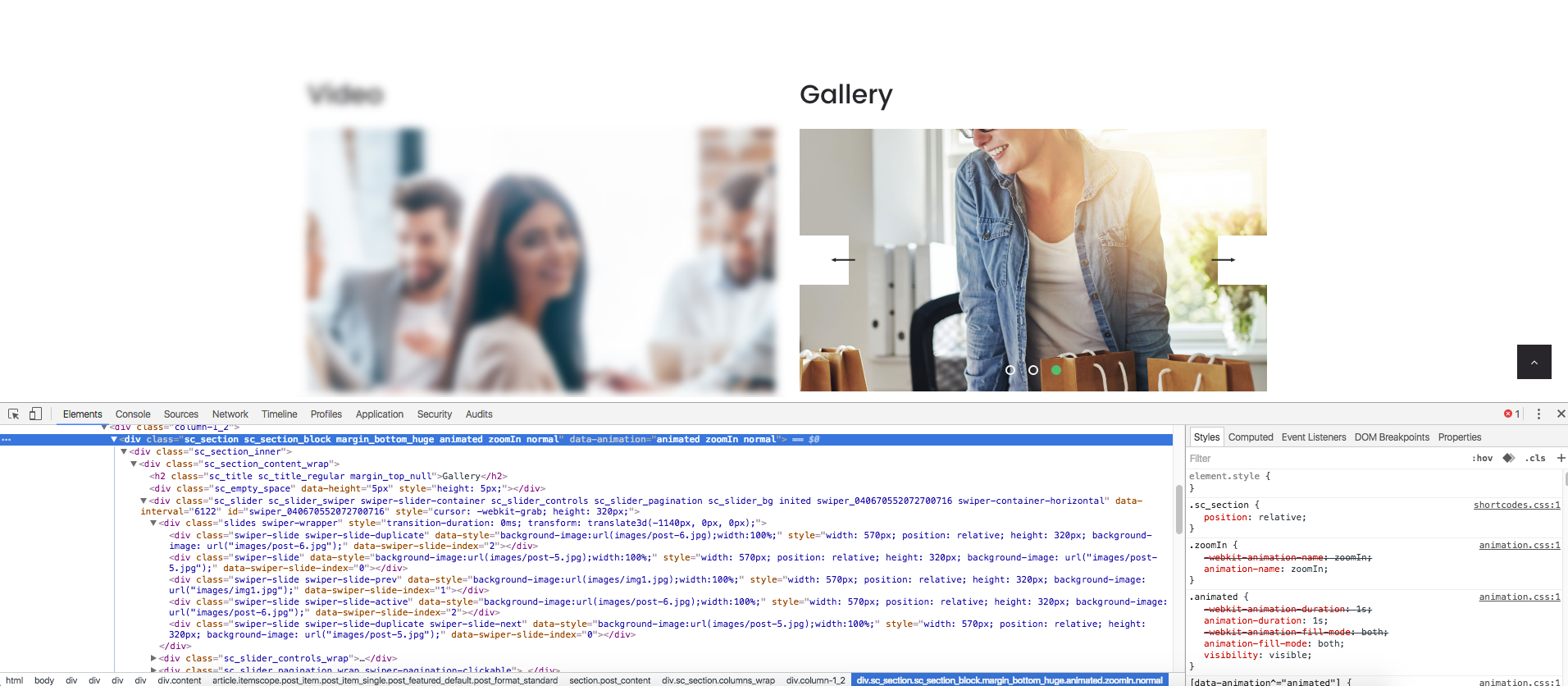
Swiper Slider
This is how the Swiper Slider looks like.
Files responsible for the Swiper Slider functionality:
root directory.../js/vendor/swiper/
root directory.../shortcodes.html
Check the shortcodes.html file for more information.
Sources and Credits
In this section you can find an additional information regarding fonts and clipart (.psd files) used in this template.
-
Fonts:
- Check the
root directory.../css/style.cssfile for more information. - Fontello (non standard, icons set). Specified in every
.htmlfile. Please also check this directory for more informationroot directory/css/fontello/....
- Check the
-
Clipart:
- Images were taken from here.
-
PSD Files:
- IMPORTANT! Please be aware that we do not include template related .PSD files in the template package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.ticksy.com/.
- IMPORTANT! Please be aware that we do not include template related .PSD files in the template package, because it might significantly increase the size of a downloadable archive.
IMPORTANT! Please also be advised that all clipart images included in this template are the copyrighted to their respective owners and are not available for download with this template. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Troubleshooting
We are happy that you are one of our customers and we assure you won't be disappointed. If you come up with any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
We are open from 10am to 7pm (CET), from Monday till Friday.
PLEASE NOTE!
Our support policy covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we do not provide support for installation, any customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
- Log in to your ThemeForest account.
- Click on the "Downloads" tab.
- Find our template in the products list.
- Click the "Download" button and select "License certificate & purchase code" in the drop down menu.